একটি শিল্প হিসাবে, জেনারেটিভ এআই দ্রুত অগ্রসর হচ্ছে, এবং তাই দ্রুত অগ্রসর হওয়ার জন্য নতুন ধারণা এবং প্রযুক্তি অন্বেষণকারী দলগুলির প্রয়োজন। এটি করার জন্য, আমরা পরীক্ষা এবং অভিজ্ঞতাগুলিকে স্পিন করার জন্য হাগিং ফেস থেকে গ্র্যাডিও, একটি কম-কোড প্রোটোটাইপিং টুলকিট ব্যবহার করছি। গ্র্যাডিও আমাদের সময়, প্রচেষ্টা, বা পরিকাঠামোর বড় বিনিয়োগ ছাড়াই প্রোটোটাইপিংয়ের মাধ্যমে ধারণাগুলি যাচাই করার অনুমতি দিয়েছে।
যদিও গ্র্যাডিও প্রোটোটাইপিংয়ের বিকাশের পর্যায়টিকে আরও সহজ করে তুলেছে, তবে ডিজাইনের ধাপটি অনেকাংশে একই ছিল। এমনকি গ্র্যাডিওর সাথে, ডিজাইনারদের ফিগমাতে উপাদান তৈরি করতে হয়েছে, প্রত্যাশিত ব্যবহারকারীর প্রবাহ এবং আচরণের রূপরেখা তৈরি করতে হয়েছে এবং ডেভেলপারদের জন্য ডিজাইনগুলি হস্তান্তর করতে হয়েছে যেভাবে তারা সবসময় করেছে। সাম্প্রতিক অন্বেষণে কাজ করার সময়, আমরা বুঝতে পেরেছিলাম যে কিছু প্রয়োজন ছিল: Gradio-এর উপর ভিত্তি করে Figma উপাদানগুলির একটি সেট যা ডিজাইনারদের দ্রুত ওয়্যারফ্রেম তৈরি করতে সক্ষম করে৷
আজ, আমরা অন্যদের ব্যবহারের জন্য Gradio-এর জন্য ডিজাইনের উপাদানগুলির আমাদের লাইব্রেরি প্রকাশ করছি। উপাদানগুলি Gradio এর 4.23.0 সংস্করণের উপর ভিত্তি করে এবং আমাদের Figma প্রোফাইলের মাধ্যমে উপলব্ধ হবে: Mozilla Innovation Projects, https://www.figma.com/@futureatmozilla. আমরা আশা করি যে এই উপাদানগুলি দলগুলিকে ML এবং জেনারেটিভ AI এর সাথে তাদের আবিষ্কার এবং পরীক্ষাকে ত্বরান্বিত করতে সহায়তা করবে৷
আপনি এখানে Gradio সম্পর্কে আরও জানতে পারেন https://www.gradio.app/ এবং Mozilla-এ উদ্ভাবন সম্পর্কে আরও অনেক কিছু https://future.mozilla.org
অ্যামি চিউ এবং আনাইস রনকে ধন্যবাদ যারা উপাদানগুলি তৈরি করেছেন এবং তাদের কাজের জন্য গ্র্যাডিও দলকে। হ্যাপি ডিজাইনিং!
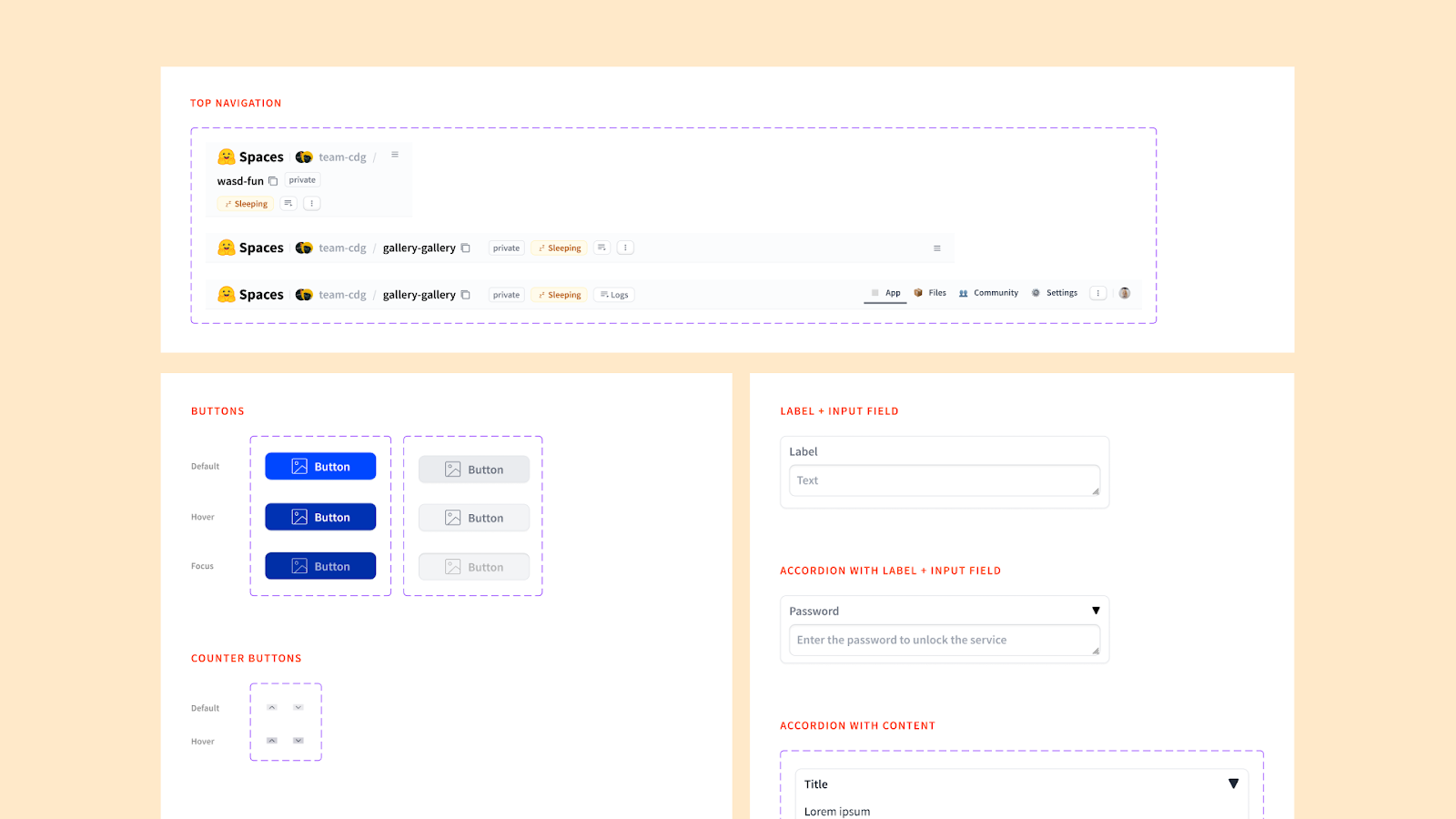
ভিতরে কি আছে ফিগমার জন্য গ্র্যাডিও UI?
যেহেতু Gradio একটি সর্বদা পরিবর্তনশীল প্রোটোটাইপিং কিট, বর্তমান উপাদানগুলি Gradio এর 4.23.0 সংস্করণের উপর ভিত্তি করে। আমরা তাদের সম্ভাব্য ব্যবহারের বিস্তৃত অ্যারের উপর ভিত্তি করে উপাদান নির্বাচন করেছি। এখানে কিটের ভিতরের উপাদানগুলির একটি তালিকা রয়েছে:
- টাইপোগ্রাফি (যেমন হেডার, বডি ফন্ট)
- আইকনোগ্রাফি (যেমন শেভরন, তীর, কোণার প্রসারক)
ছোট উপাদান:
- বোতাম
- চেকবক্স
- রেডিও
- স্লাইডার
- ট্যাব
- অ্যাকর্ডিয়ন
- মুছুন বোতাম
- ত্রুটি বার্তা
- মিডিয়া টাইপ লেবেল
- মিডিয়া প্লেয়ার কন্ট্রোলার
বড় উপাদান:
- লেবেল + টেক্সটবক্স
- লেবেল + ইনপুট সহ অ্যাকর্ডিয়ন
- ভিডিও প্লেয়ার
- লেবেল + কাউন্টার
- লেবেল + স্লাইডার
- অ্যাকর্ডিয়ন + লেবেল
- লেবেল সহ চেকবক্স
- লেবেল সহ রেডিও
- বিষয়বস্তুর সাথে অ্যাকর্ডিয়ন
- লেবেল + ইনপুট সহ অ্যাকর্ডিয়ন
- শীর্ষ নেভিগেশন
কিভাবে অ্যাক্সেস এবং ব্যবহার ফিগমার জন্য গ্র্যাডিও UI
লাইব্রেরি ব্যবহার শুরু করতে, এই সহজ পদক্ষেপগুলি অনুসরণ করুন:
- লাইব্রেরিতে প্রবেশ করুন: আমাদের পাবলিক ফিগমা প্রোফাইল (https://www.figma.com/@futureatmozilla) পরিদর্শন করে অথবা আপনার ওয়েব বা ডেস্কটপ ফিগমা অ্যাপ্লিকেশনের ফিগমা সম্প্রদায় বিভাগের মধ্যে “ফিগমার জন্য গ্র্যাডিও UI” অনুসন্ধান করে উপাদান লাইব্রেরি অ্যাক্সেস করুন৷
- ডকুমেন্টেশন অন্বেষণ: আপনার ডিজাইন প্রক্রিয়া থেকে সর্বাধিক সুবিধা পেতে উপাদান এবং নির্দেশিকাগুলির সাথে নিজেকে পরিচিত করুন৷
- আমাদের সাথে সংযোগ করুন: আমাদের Figma প্রোফাইল অনুসরণ করে বা আমাদের ইমেল করে আমাদের সাথে সংযোগ করুন [email protected]