কিভাবে অংশে যাওয়ার আগে, আমি আপনাকে বলি কেন আমি আমার ফ্রন্টএন্ড অ্যাপ্লিকেশনগুলি (প্রতিক্রিয়া, Vue ইত্যাদি) AWS Amplify-এ সরিয়ে নিয়েছি।
কেন প্রসারিত?
আমার ফ্রন্টএন্ড অ্যাপ্লিকেশন স্থাপনের জন্য, আমি বিভিন্ন জিনিস ব্যবহার করছি যেমন EC2, CloudFrontইত্যাদি কিন্তু আছে সমস্যা একটি প্রতিষ্ঠানে আমাদের নিজস্ব সবকিছু পরিচালনার সাথে:
- উৎপাদন, মঞ্চায়ন, উন্নয়ন ইত্যাদির মতো বিভিন্ন পরিবেশ রয়েছে।
- আমাদের পরিচালনা করতে হবে
CI/CDএই সমস্ত পরিবেশের জন্য পাইপলাইন। বড় প্রতিষ্ঠানে, এটি প্ল্যাটফর্ম টিমের উপর কিছু নির্ভরশীলতার দিকে পরিচালিত করে। - যদি কিছু অ্যাপ্লিকেশন ব্যবহার করা হয়
environment variablesএটি প্রতিটি পরিবেশের জন্য পরিবর্তিত হতে পারে। আর সেগুলো ম্যানেজ করা একটা আলাদা মাথাব্যথা। - যদি এটি একটি SaaS পণ্য হয় এবং আমাদের এটিকে আমাদের ক্লায়েন্টের ডোমেনের মাধ্যমে পরিবেশন করতে হয়, তাহলে এটি সক্ষম করার জন্য আমাদের একটি পৃথক সিস্টেম প্রয়োগ করতে হবে। (উদাহরণস্বরূপ, আপনার 10 জন ক্লায়েন্ট আছে যারা এই অ্যাপ্লিকেশনটি ব্যবহার করছে। এবং তারা চায় যে এই অ্যাপ্লিকেশনটি আপনার কোম্পানির ডোমেনের পরিবর্তে তাদের ডোমেন থেকে পরিবেশন করা হোক।)
- হ্যান্ডেল করার জন্য আমাদের আলাদা Nginx/Apache (বা অন্য কোন সার্ভার) কনফিগগুলি পরিচালনা করতে হবে
rewrites and redirectsঅথবা পাস করতেcustom headers.
একটি একক অ্যামপ্লিফাই অ্যাপ এই সমস্ত সমস্যার সমাধান করতে পারে।
কিভাবে একটি অ্যাপ স্থাপন করবেন?
একটি অ্যাপ স্থাপন করার জন্য আমাদের প্রয়োজনীয় জিনিসগুলি রয়েছে৷
- একটি সংগ্রহস্থল সংযুক্ত করা এবং একটি শাখা নির্বাচন করা
- বিল্ড সেটিংস যোগ করা হচ্ছে
- বিভিন্ন পরিবেশের জন্য বিভিন্ন শাখা সংযোগ করা
- পরিবেশ ভেরিয়েবল হ্যান্ডলিং
- কাস্টম ডোমেন যোগ করা হচ্ছে
- বিল্ড ব্যর্থ হলে বিজ্ঞপ্তি/সতর্কতা তৈরি করা
- মনিটরিং
- পাসওয়ার্ড আপনার সাইট সুরক্ষিত
- পিআর প্রিভিউ সক্ষম করুন
একটি সংগ্রহস্থল সংযুক্ত করা এবং একটি শাখা নির্বাচন করা
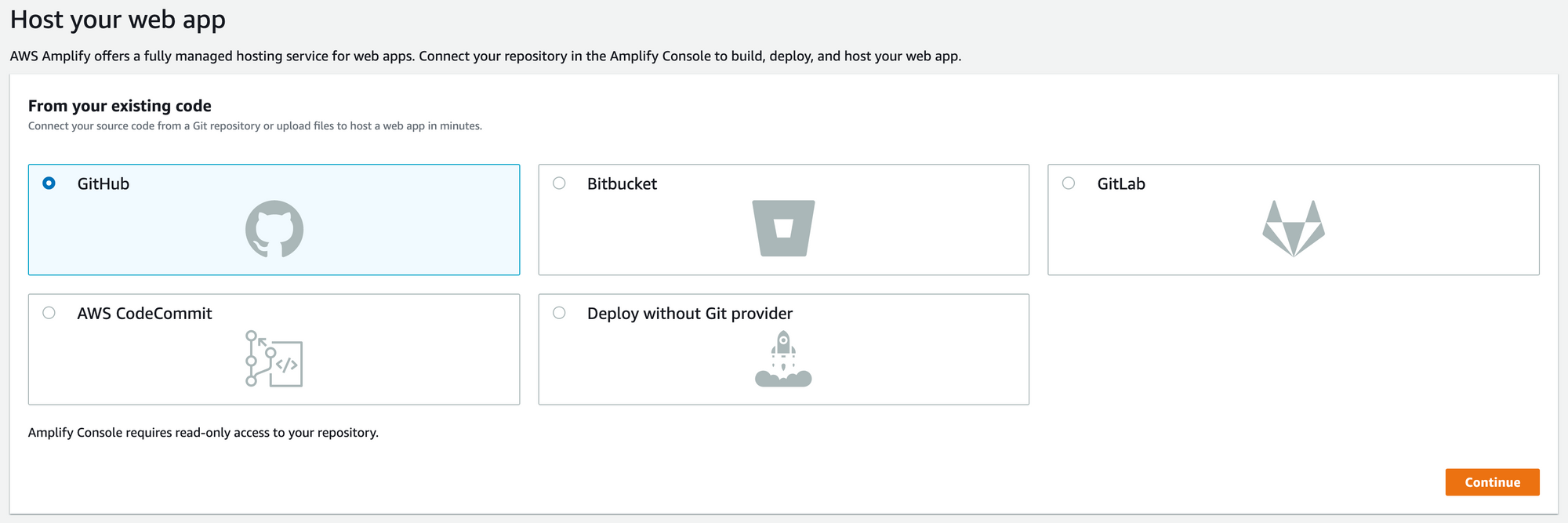
একটি অ্যাপ তৈরি করার সময়, আমাদের আপনার Gitlab, Github, Bitbucket, ইত্যাদি অ্যাকাউন্টে Amplify অ্যাক্সেস দিতে হবে। এর পরে, আমরা সেই অ্যাকাউন্টে আমাদের কাছে উপলব্ধ সমস্ত সংগ্রহস্থলের তালিকা দেখতে পারি।

এটি স্থাপন করতে রেপো এবং একটি শাখা নির্বাচন করুন।
বিল্ড সেটিংস যোগ করা হচ্ছে
ব্যবহার করুন এই বিল্ড সেটিংস জেনারেট করার জন্য একটি রেফারেন্স হিসাবে।
আমাদের অ্যাপ্লিকেশনের জন্য, আমাদের ডাউনলোড করতে হবে npm packages আমাদের অ্যাপ্লিকেশন তৈরি করার আগে। যে জন্য, Amplify একটি আছে preBuild পর্যায় কোডটি এইরকম দেখতে হবে:
frontend:
phases:
preBuild:
commands:
- 'npm ci'অ্যাপ্লিকেশনটি তৈরি করতে, আমরা কেবল এই কনফিগারেশনটি যুক্ত করতে পারি:
build:
commands:
- 'printenv >> .env'
- 'npm run build'আমরা আরো আলোচনা করব printenv হ্যান্ডলিং এনভায়রনমেন্ট ভেরিয়েবল বিভাগে কমান্ড।
এছাড়াও, পরে npm run buildএটি বিল্ড ফাইল তৈরি করে এবং সেগুলি সংরক্ষণ করে build রুট ডিরেক্টরিতে ফোল্ডার। অ্যামপ্লিফাইয়ের জন্য সেই ফোল্ডারটি সনাক্ত করতে এবং সেখান থেকে পরিবেশন করতে, আমাদের নীচের পথটি সরবরাহ করতে হবে artifacts.
artifacts:
baseDirectory: /build
files:
- '**/*'বিভিন্ন পরিবেশের জন্য বিভিন্ন শাখা সংযোগ করা
Amplify-এ, আমরা বিভিন্ন পরিবেশ পরিচালনা করতে বিভিন্ন শাখাকে সহজভাবে সংযুক্ত করতে পারি।
উদাহরণস্বরূপ, দ master শাখা উৎপাদন পরিবেশ পরিবেশন করতে পারে, dev শাখা উন্নয়ন পরিবেশের জন্য একই কাজ করতে পারে, ইত্যাদি
পর্দার আড়ালে, এটি প্রতিটি শাখার জন্য বিভিন্ন ক্লাউডফ্রন্ট বিতরণ ব্যবহার করছে।
আমরা কেবল UI ব্যবহার করে এটি করতে পারি তবে আপনি যদি সেখানে কোনও সমস্যার সম্মুখীন হন তবে আপনার যথেষ্ট অ্যাক্সেস থাকলে এই কমান্ডটি আপনাকে সাহায্য করতে পারে। সেই অনুযায়ী আপনার Amplify অ্যাপের অ্যাপ-আইডি এবং শাখার নাম প্রতিস্থাপন করুন.
aws amplify create-branch --app-id d1kkiwslwnw735 --branch-name devপরিবেশ ভেরিয়েবল হ্যান্ডলিং
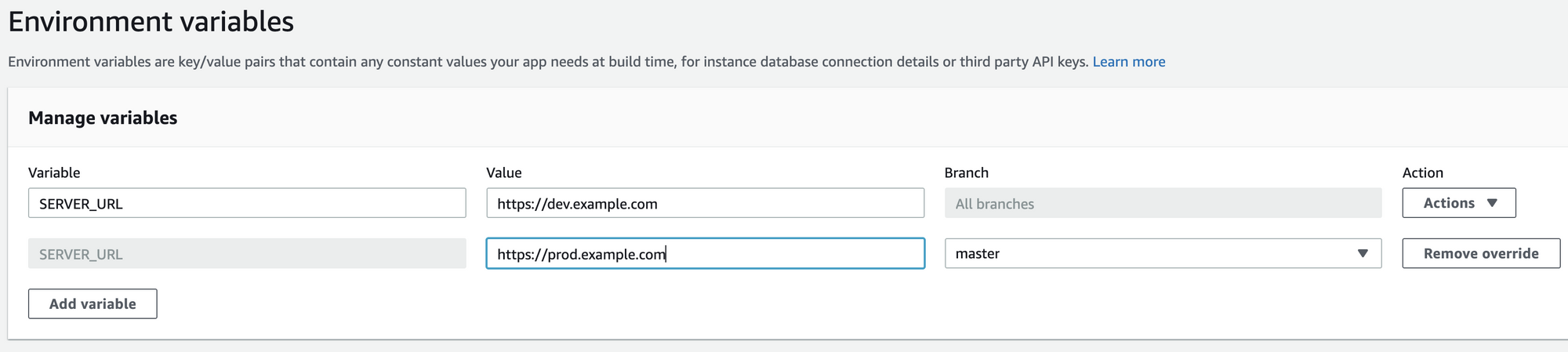
Amplify এর UI ব্যবহার করে, কেউ সহজেই পরিবেশের ভেরিয়েবল যোগ করতে পারে। কিন্তু সেই ভেরিয়েবলের মান পরিবেশ অনুযায়ী পরিবর্তিত হওয়ার সম্ভাবনা রয়েছে।
এটি পরিচালনা করার জন্য, ডিফল্টরূপে আমরা সমস্ত পরিবেশের জন্য একটি মান পাস করি এবং আমরা পরিবেশ/শাখা অনুযায়ী সেই মানগুলিকে ওভাররাইড করতে পারি।

কিন্তু এখানে একটা ধরা আছে।
যদি আমরা সরাসরি আমাদের ভেরিয়েবল ব্যবহার করে অ্যাক্সেস করার চেষ্টা করি process.env.MY_VARIABLEএর মান হবে undefined. (কিন্তু কেন? – কারণ এটি স্ট্যাটিক HTML, CSS, JS ফাইল তৈরি করে। তারা অ্যাক্সেস করতে পারে না process রানটাইমে।)
যারা ভেরিয়েবল অ্যাক্সেস করার জন্য, আমাদের একটি থাকতে হবে .env ফাইল আমরা সময় যারা ভেরিয়েবল যোগ করতে পারেন prebuild পর্ব যেমন আমরা আগে আলোচনা করেছি উপরের বিভাগ.
আমরা ম্যানুয়ালি সমস্ত পরিবেশ ভেরিয়েবল যোগ করতে বেছে নিতে পারি। অথবা আমরা ব্যবহার করতে পারেন printenv সেই সময়ে ওএস-এ উপলব্ধ সমস্ত পরিবেশের ভেরিয়েবল পেতে এবং সেগুলিকে a এ সংরক্ষণ করার জন্য কমান্ড দিন .env ফাইল
আপনি উল্লেখ করতে পারেন এই অফিসিয়াল ডকুমেন্টেশন আরও তথ্যের জন্য
কাস্টম ডোমেন যোগ করা হচ্ছে
একটি কাস্টম ডোমেন যোগ করতে, আমরা কেবল ডোমেন ম্যানেজমেন্ট বিভাগে যেতে পারি এবং যেকোনো ডোমেন নাম যোগ করতে পারি।
এটি আমাদের ডোমেনের জন্য ACM ব্যবহার করে একটি বিনামূল্যের SSL শংসাপত্র তৈরি করে।
যদি আমরা এটি সঠিকভাবে কনফিগার না করি, আমরা আপনার ব্রাউজারে এই ত্রুটিটি দেখতে পারি: ERR_SSL_PROTOCOL_ERROR
কাস্টম ডোমেনগুলির সাথে কিছুটা লড়াই করার পরে, আমি অবশেষে সমস্ত কনফিগারেশনের অর্থ কী তা বুঝতে পেরেছি। বিষয়টি বোঝার জন্য একটি উদাহরণ দেওয়া যাক।

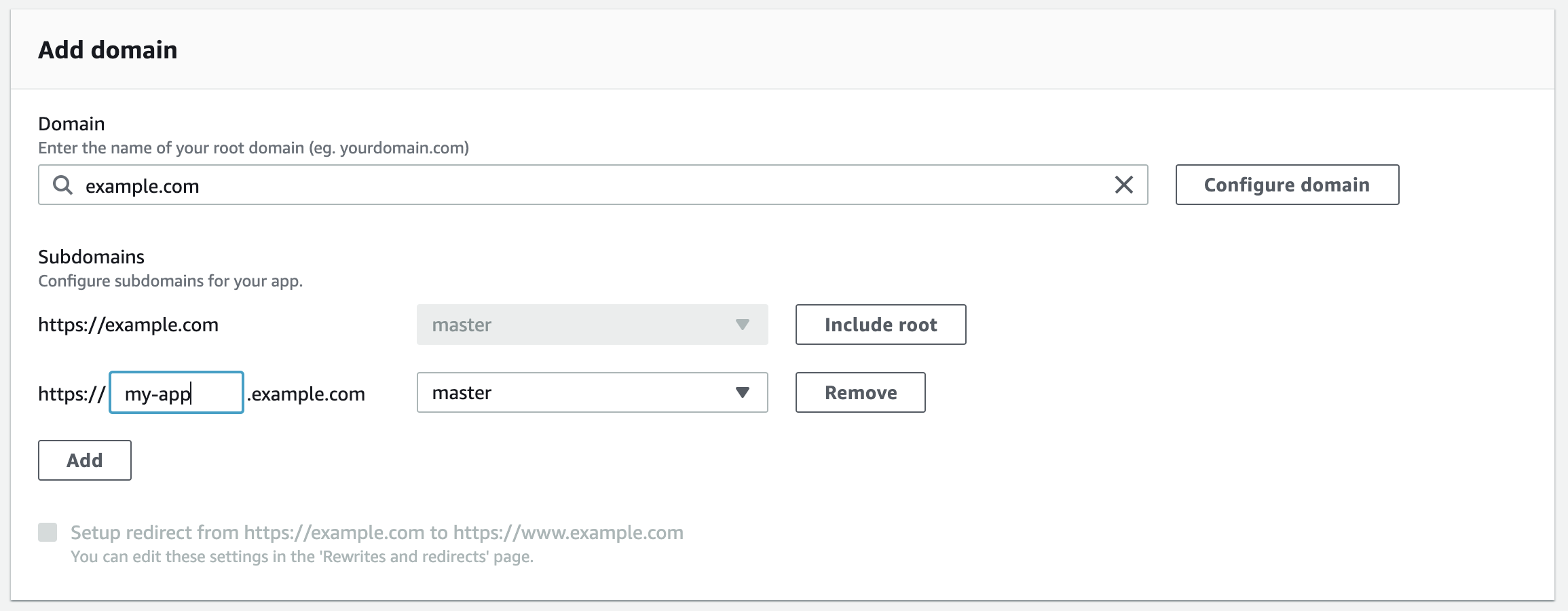
ধরা যাক আমি যোগ করতে চাই my-app.example.com তালিকায়
- প্রথমত, যোগ করুন
example.com(এবং নাmy-app.example.com) ডোমেইন কনফিগার করতে। - আপনি এখন সাবডোমেনের তালিকা দেখতে পারেন। (
wwwডিফল্টরূপে পুনর্নির্দেশ সহ) - ফরোয়ার্ড করতে না চাইলে
example.comনিজেই, আপনাকে ক্লিক করতে হবেExclude Root. এটি করার মাধ্যমে, এটি রুট ডোমেনের জন্য একটি SSL শংসাপত্র তৈরি করবে না। - আপনি চেকবক্সটিও সরাতে চাইতে পারেন যা রুট ডোমেন থেকে তার সাবডোমেনে পুনঃনির্দেশ সেট আপ করে।
- এর পরিবর্তে
wwwআপনাকে লাগাতে হবেmy-appএবং সংরক্ষণ বোতাম টিপুন। - এটি কয়েকটি CNAME রেকর্ড তৈরি করবে। মালিকানা যাচাই করতে আপনার DNS প্রদানকারী (যেমন GoDaddy) ব্যবহার করে তাদের সবাইকে যোগ করুন।
- মালিকানা যাচাই করার পরে, অবশেষে, এটি আপনার সাবডোমেনের জন্য একটি CNAME রেকর্ড তৈরি করবে। আপনার DNS প্রদানকারী থেকে এটি যোগ করুন এবং কয়েক মিনিটের মধ্যে, আপনি বার্তাটি দেখতে পাবেন যে আপনি কাস্টম ডোমেনটি সফলভাবে কনফিগার করেছেন৷
আমরা এই প্রক্রিয়াটি স্বয়ংক্রিয় করতে AWS CLI ব্যবহার করে উপরের কাজগুলিও সম্পাদন করতে পারি।
বিল্ড ব্যর্থ হলে বিজ্ঞপ্তি/সতর্কতা তৈরি করা
মধ্যে Notifications বিভাগে, বিল্ড ব্যর্থ হলে আমরা পরিবেশ/শাখা প্রতি ইমেল সতর্কতা কনফিগার করতে পারি।
মনিটরিং
মৌলিক জিনিসগুলি নিরীক্ষণের জন্য আপনার কোন তৃতীয় পক্ষের টুলের প্রয়োজন নেই যেমন:
- অনুরোধের সংখ্যা
- HTTP স্ট্যাটাস কোড
- প্রতিক্রিয়ার সময় (লেটেন্সি)
আপনি Amplify UI থেকে এই মৌলিক জিনিসগুলি নিরীক্ষণ করতে পারেন।
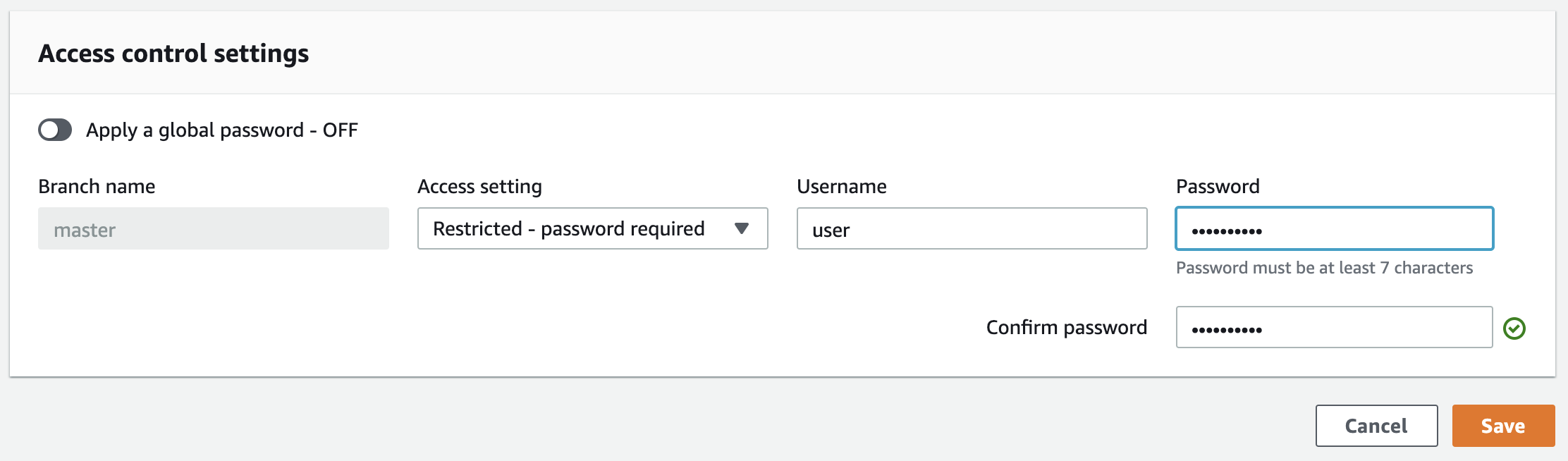
পাসওয়ার্ড আপনার সাইট সুরক্ষিত
আপনার অ্যাপ অ্যাক্সেস করা থেকে অবাঞ্ছিত ব্যক্তিদের প্রতিরোধ করতে, আমরা এই বৈশিষ্ট্য ব্যবহার করতে পারেন.
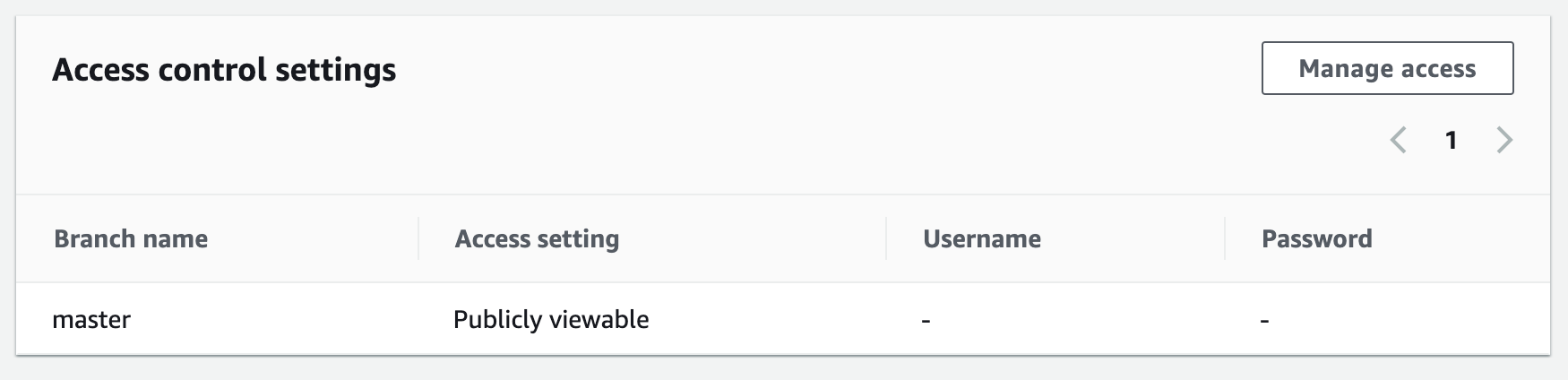
যান Access Control এবং ক্লিক করুন Manage access.

অ্যাক্সেস সেটিংস পরিবর্তন করুন এবং প্রবেশ করুন Username এবং Password

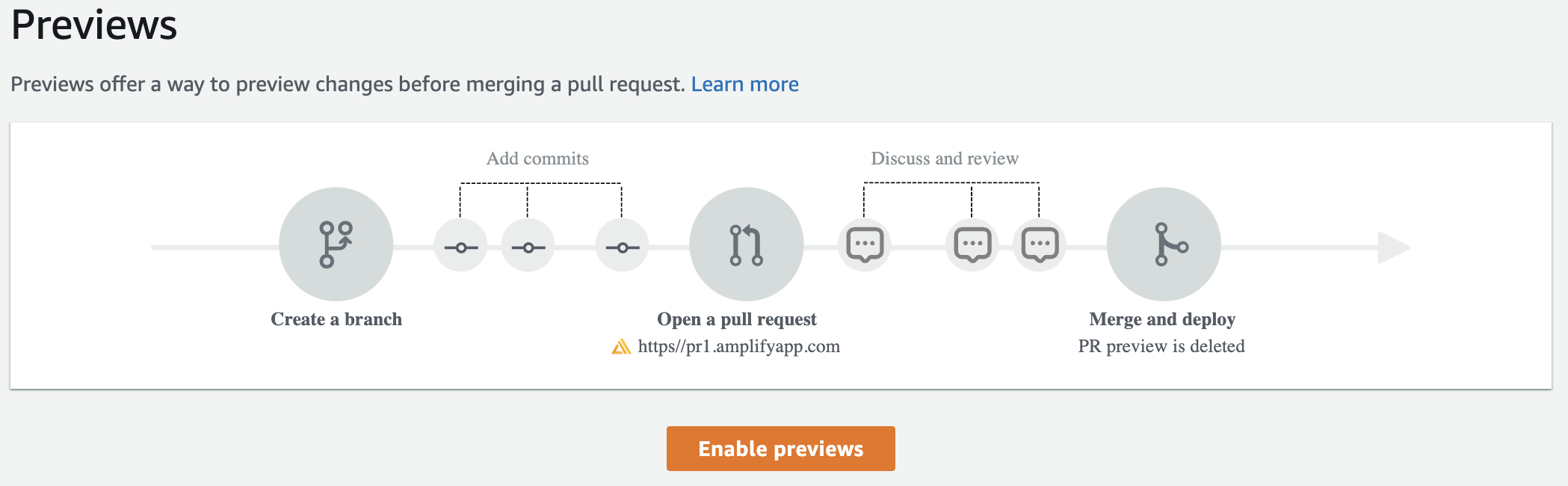
পিআর প্রিভিউ সক্ষম করুন
আমরা বাড়াতে যখন এই কাজে আসে Pull Requests কোডটি পর্যালোচনা এবং মার্জ করতে। এটি পরিবর্তনগুলি পরীক্ষা করার জন্য পর্যালোচনাকারীর জন্য একটি PR থেকে একটি অস্থায়ী অ্যাপ্লিকেশন তৈরি করে।
একবার পর্যালোচক পিআরকে একত্রিত করলে, এটি স্বয়ংক্রিয়ভাবে পরিবেশকে ধ্বংস করে। এটি Github এর PR পৃষ্ঠাতেও দৃশ্যমান।
এটি সক্রিয় করতে, যান Previews বিভাগে এবং ক্লিক করুন Enable previews.

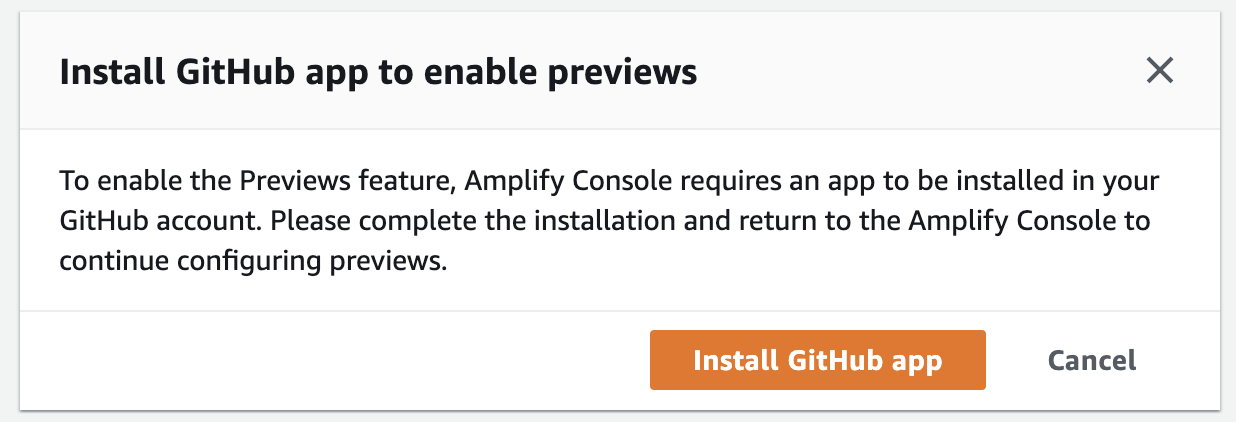
এটি আপনাকে Github অ্যাপ ইনস্টল করতে বলতে পারে।

একবার সবকিছু পরিচালনা করা হলে, আপনি এই কনফিগারেশন চেক একটি PR বাড়াতে পারেন।
উপসংহার
AWS Amplify ফ্রন্টএন্ড অ্যাপ্লিকেশন স্থাপন করা খুব সহজ করে তোলে। কনফিগার করার জন্য আমাদের অন্য কোন টুলের প্রয়োজন নেই CI/CDপরিবেশ ভেরিয়েবল হস্তান্তর বা কাস্টম ডোমেন পরিচালনা। এটি অনেক স্থাপনার মাথাব্যথা দূর করে এবং আমাদের উন্নয়নে ফোকাস করতে সহায়তা করে।



