নকশা পর্যায়ে ভুলগুলি প্রায়শই পণ্য বিকাশের প্রক্রিয়ায় পুনরায় কাজের একটি চক্রের দিকে নিয়ে যায়। সুতরাং, অজান্তে বা জেনেশুনে হতে পারে এমন ভুলগুলি এড়িয়ে চলা এবং যত্ন নেওয়া সর্বদা ভাল।

নকশা পর্যায়ে ভুলগুলি প্রায়শই পণ্য বিকাশের প্রক্রিয়ায় পুনরায় কাজের একটি চক্রের দিকে নিয়ে যায়। সুতরাং, অজান্তে বা জেনেশুনে হতে পারে এমন ভুলগুলি এড়িয়ে চলা এবং যত্ন নেওয়া সর্বদা ভাল।
তাই আজ, আমি 3টি UI/UX ডিজাইনের ভুল সম্পর্কে কথা বলতে যাচ্ছি যেগুলি আমাদের পণ্যের UI/UX ডিজাইন করার সময় এড়ানো উচিত।
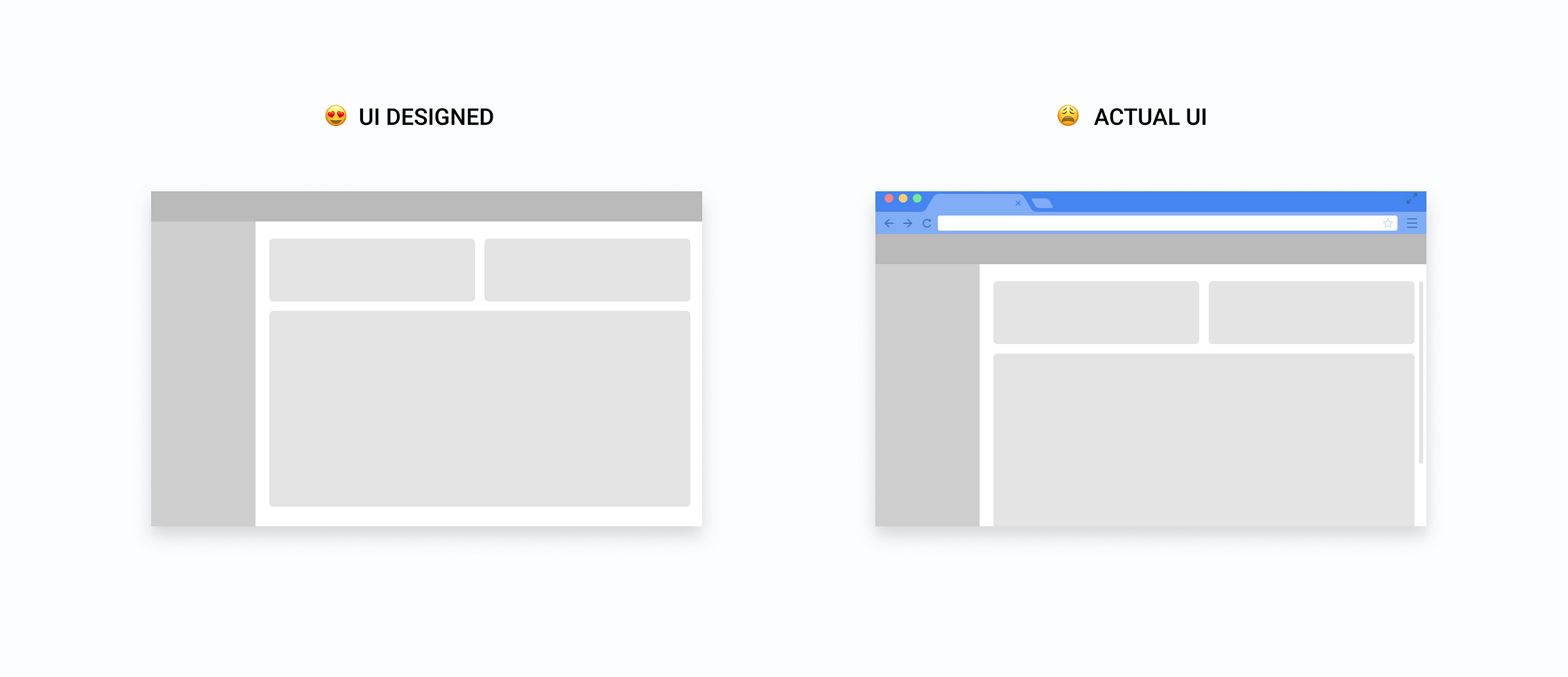
1. একটি প্রকৃত ওয়েব ব্রাউজার/ ফোন ব্যবহারকারী ইন্টারফেস দিয়ে আপনার UI পরীক্ষা করুন।
বেশিরভাগ সময় আমরা UI পৃষ্ঠাগুলি ডিজাইন করতে ভুল করি এবং কিছু নকশা ভাঁজের নীচে বা স্ক্রলের নীচে রেখে যাই।

আমরা কেন এই ভুলটি করি তা হল যে আমরা সবসময় ডিজাইন টুলে ডিফল্ট আর্টবোর্ড বাছাই করি এবং প্রকৃত ব্রাউজার বা ফোনের উচ্চতা বিবেচনা না করে উপরে থেকে নীচে ডিজাইন করা শুরু করি যার জন্য আমরা ডিজাইন করছি। (এটি B2B পণ্যগুলিতে অনেক বেশি ঘটে)
B2B পণ্যগুলির জন্য, বেশিরভাগ সময়, আমরা ডিজাইন টুলে পুরো আর্টবোর্ড বিবেচনা করি এবং সম্পূর্ণ উচ্চতা বিবেচনা করে বিভিন্ন UI উপাদানগুলি ডিজাইন করা এবং স্থাপন করা শুরু করি, কিন্তু বিকাশের পরে কী হবে, আমরা অনেক ডিজাইনের অনুরোধ পাই। জিনিস ভাঁজ নীচে বা স্ক্রোল অধীনে যাচ্ছে. এবং তারপরে আমরা প্রকৃত উচ্চতা বিবেচনা করে পুরো নকশাটি পুনর্বিবেচনা করতে পারি, যা শুধুমাত্র UI পরিবর্তন করে না কিন্তু কখনও কখনও ডিজাইনের সিদ্ধান্তগুলি পুনর্বিবেচনা করতে হয়।
সুতরাং, একজন UI ডিজাইনার হওয়ার কারণে, আমরা আমাদের ক্লায়েন্টদের তাদের পণ্যের ব্রাউজার মেট্রিক্স দিতে বলতে পারি (যদি তাদের থাকে) অথবা আমরা বিভিন্ন স্ক্রীন মাপের বিভিন্ন ব্রাউজার উইন্ডোর সাথে আমাদের ডিজাইন পরীক্ষা করতে পারি। (মনে রাখবেন রেস্পন্সিভ ডিজাইন আলাদা)
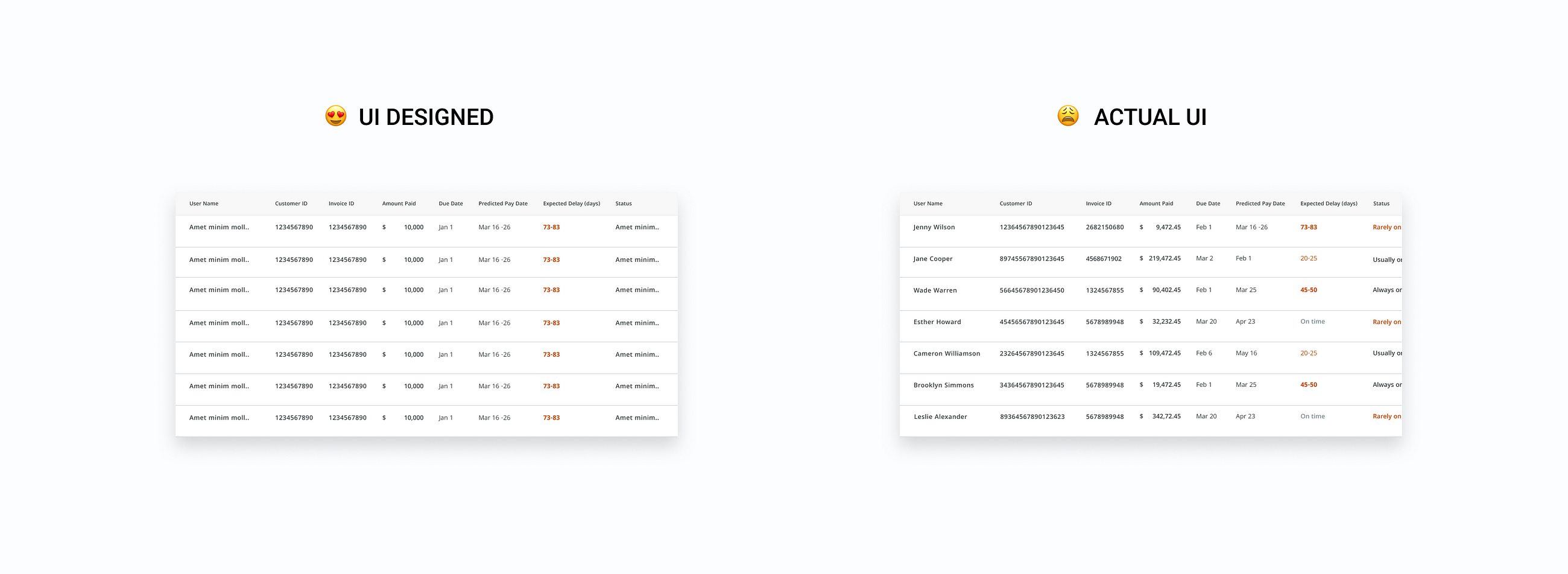
2. ডেভেলপমেন্ট টিমকে দেওয়ার আগে আপনার ডিজাইনটি আসল ডেটা দিয়ে ক্রস-চেক করুন।
প্রোডাক্ট ডিজাইনের শুরুতে সত্যিকারের ডেটা থাকা কঠিন হতে পারে বা কিছু ক্ষেত্রে, আপনার কাছে এটি না থাকার সম্ভাবনা রয়েছে। কিন্তু সেগুলি না থাকা তাদের সাথে আপনার ডিজাইন পরীক্ষা না করার কারণ হওয়া উচিত নয়, আপনার কাছে সবসময় কিছু ডামি ডেটা থাকতে পারে, তবে আসলটি (লোরেম ইপসামকে না বলুন)৷
আপনার UI উপাদানগুলিতে ডেটা প্রয়োগ করা আপনাকে সর্বদা ব্যবধান এবং মার্জিন নির্ধারণ করতে সহায়তা করবে যা নির্দিষ্ট উপাদানগুলিতে বা উপাদানগুলির মধ্যে দেওয়া উচিত। এমনকি কিছু ক্ষেত্রে, যখন জিনিসগুলি দেখানো বাধ্যতামূলক বা প্রয়োজনীয়, আপনি কতটা ডেটা দেখাবেন বা কতটা লুকাবেন তা নির্ধারণ করতে পারেন।
যেমন,
আপনি ডেটার প্রকৃত অক্ষর বা সারিতে কী আসতে পারে তা বিবেচনা না করে এলোমেলো ডেটা সহ একটি টেবিল ডিজাইন করেছেন, তারপরে এমন সম্ভাবনা থাকবে যে আপনি যখন বাস্তব সামগ্রী রাখেন, তখন আপনার সামগ্রী টেবিলের বাইরে ভেসে যেতে পারে বা আপনাকে আপনার ব্যবধান সামঞ্জস্য করতে হবে তাদের মিটমাট বা এমনকি খারাপ পরিস্থিতিতে, আপনি সম্পূর্ণ নকশা পুনর্বিবেচনা করতে হবে.

সুতরাং, আপনার ডিজাইনগুলিতে বাস্তব ডেটা প্রয়োগ করা বা যুক্ত করা সর্বদা সর্বোত্তম, এবং যদি কোনও সমস্যা থাকে তবে কেবল নকশা পরিবর্তন করুন বা আপনার ভবিষ্যতের ডিজাইনের জন্য মাপযোগ্য সিদ্ধান্ত নিন।
UI এ আসল ডেটা রাখা সর্বদা সেরা সিদ্ধান্ত।
3. একটি প্রবাহ বা অভিজ্ঞতার সমস্ত অবস্থা বিবেচনা না করা
এটি একটি বিরলতা হতে চলেছে যে আপনি আপনার ইন্টারফেসে একটি স্ক্রীন তৈরি করবেন যার মাত্র 1টি অবস্থা রয়েছে। বাস্তবতা হল যে বিশ্বে আমরা বাস করি তা নিখুঁত নয় এবং জিনিসগুলি ভুল হয়ে যায়। সার্ভারগুলি প্রতিক্রিয়া জানাতে সময় নেয়। এবং আপনার ব্যবহারকারীরা সবসময় আপনার পণ্য ব্যবহার করবেন না যেভাবে আপনি উদ্দেশ্য করেছেন।
আপনি যখন অভিজ্ঞতাগুলি ডিজাইন করছেন, আপনাকে অবশ্যই সর্বদা সম্পূর্ণ অভিজ্ঞতার কথা ভাবতে হবে, শুরু থেকে শেষ পর্যন্ত, রাজ্যগুলির মধ্যেও, প্রান্তের ক্ষেত্রে যেমন কোনও ত্রুটি ঘটলে কী ঘটবে, বা UI দেখতে কেমন হবে প্রথমবার
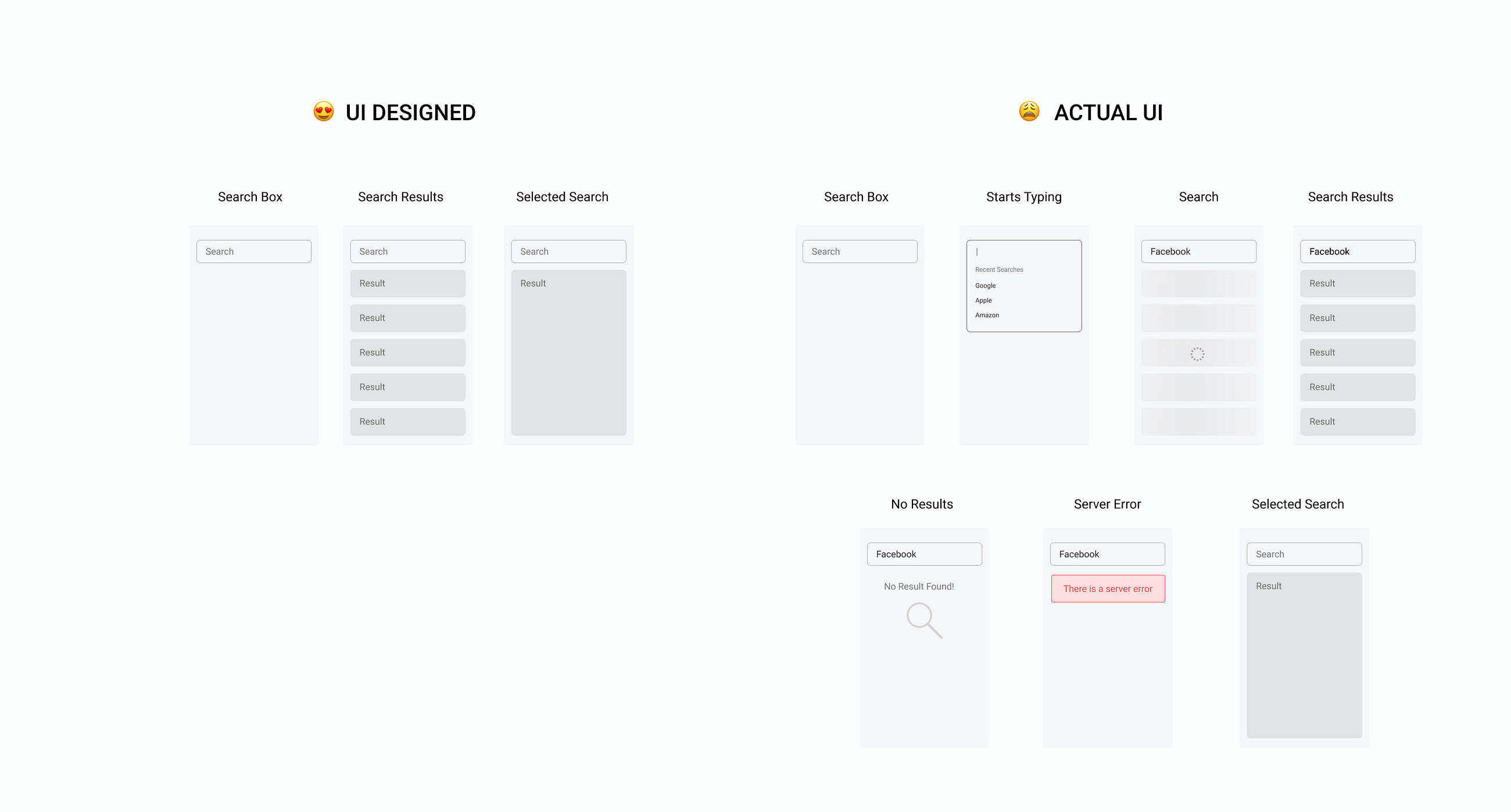
ধরুন, আপনি যদি আপনার পণ্যের জন্য একটি অনুসন্ধান বৈশিষ্ট্য ডিজাইন করেন, তাহলে আদর্শভাবে আপনি নিম্নলিখিত অবস্থার কথা ভাববেন,
- অনুসন্ধান ইনপুট বক্স,
- অনুসন্ধান ফলাফল.
- একটি অনুসন্ধান নির্বাচন করা হচ্ছে
- কোন ফলাফল পাওয়া যায়নি (খালি রাজ্য)
কিন্তু আপনি যদি উপাদানগুলিকে একটি অভিজ্ঞতা হিসাবে অনুসন্ধান করার কথা ভাবেন তবে আপনি বুঝতে পারবেন যে আপনি কিছু রাজ্য মিস করেছেন।
সুতরাং, আসুন আমরা আপনার পণ্যের অনুসন্ধান অভিজ্ঞতায় প্রদর্শিত হতে পারে এমন সমস্ত রাজ্য বিবেচনা করি,
- ইনপুট বক্স।
- হোভার স্টেট।
- আপনি যখন অনুসন্ধান বাক্সে ক্লিক করবেন, তখন কিছু সাম্প্রতিক অনুসন্ধান হবে বা নাও থাকতে পারে।
- ব্যবহারকারীরা অনুসন্ধান টাইপ করা শুরু করলে আপনি কীভাবে দেখাবেন।
- আপনি যখন একটি বিকল্প নির্বাচন করেন, অনুসন্ধান লোডিং কেমন হবে (কঙ্কালের পর্দা)
- কোন সার্চ ফলাফল না থাকলে খালি স্টেট স্ক্রীন কেমন হবে (Empty State)
- ব্যবহারকারী অনুসন্ধানটি সাফ করলে কী ঘটবে (ইউজার ক্লিয়ার স্টেট)
- সার্ভার ত্রুটি বা সিস্টেম ত্রুটি (ত্রুটির অবস্থা) থাকলে কি হবে
- আদর্শ অবস্থা কি হবে (অনুসন্ধান ফলাফল)
- আংশিক অবস্থা কী হবে (খালি অবস্থা এবং আদর্শ অবস্থার মধ্যে, যখন 2 বা 1টি অনুসন্ধান ফলাফল থাকে)

এই সমস্ত রাজ্য (কেস) ব্যবহারকারীরা যা অনুভব করতে পারে তার অংশ। এবং এগুলোর যেকোনো একটি ছেড়ে দিলে পণ্যটির সামগ্রিক ব্যবহারকারীর অভিজ্ঞতায় একটি ফাঁক থাকবে। সুতরাং, একজন ভাল UXer হওয়ার জন্য, সর্বদা আপনার পণ্যের বৈশিষ্ট্যগুলি বাস্তবে যেতে পারে এমন সমস্ত স্টেট বা এজ কেস অন্তর্ভুক্ত করার এবং ডিজাইন করার চেষ্টা করুন।
উপসংহার
উপরের ভুলগুলি হল এমন ভুল যা আপনি অনিচ্ছাকৃতভাবে করতে পারেন, কিন্তু সেগুলি করার ফলে আপনার ক্লায়েন্ট ডেভেলপমেন্ট টিমের কাছ থেকে ক্রমাগত ডিজাইনের অনুরোধ আসতে পারে, অবশেষে আপনার ডিজাইনের কাজ বাড়তে পারে। সুতরাং, চূড়ান্ত ডিজাইনে পৌঁছানোর আগে, সর্বদা নিশ্চিত করুন এবং নিশ্চিত করুন যে আপনি এই ভুলগুলি করছেন কি না, যদি আপনি হন তবে সেগুলিকে ভালভাবে ডিজাইন করুন।
শুভ ডিজাইনিং এবং পড়ার জন্য আপনাকে ধন্যবাদ।




